
การแสดงตนทางออนไลน์เป็นมากกว่าแค่การออนไลน์ และ Adobe มีแอปสำหรับสิ่งนั้น
Adobe Dreamweaver เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ช่วยให้คุณสามารถเขียนโค้ดไซต์ของคุณเองได้โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดมากนัก ลึกซึ้งกว่าเครื่องมือสร้างเว็บไซต์เล็กน้อย แต่การใช้การแก้ไขภาพและ HTML เกือบทุกคนสามารถเรียนรู้และเล่นได้ หากคุณเต็มใจที่ทุ่มเทให้กับงานเล็กๆ น้อยๆ คุณก็มีพลังที่จะสร้างงานออกแบบที่เป็นมืออาชีพอย่างแท้จริง
เช่นเดียวกับผลิตภัณฑ์ส่วนใหญ่ของ Adobe Dreamweaver มีให้ใช้งานผ่านการสมัครสมาชิก Creative Cloud เท่านั้น แต่สิ่งนี้ช่วยให้คุณเข้าถึงการอัปเดตล่าสุด: การเปิดตัวครั้งสำคัญครั้งล่าสุดมีขึ้นในเดือนมิถุนายน 2022 ทำให้ซอฟต์แวร์เป็นเวอร์ชัน 21.3
สำหรับแอปพลิเคชันแบบสแตนด์อโลน Dreamweaver เริ่มต้นที่ €21/€20 ต่อเดือน นอกจากนี้ยังอยู่ในแผน CC All Apps ตั้งแต่ €53 / €52 ซึ่งรวมถึงซอฟต์แวร์ที่มี Photoshop, Lightroom และ InDesign
ซึ่งหมายความว่าคุณสามารถออกแบบแอสเซทใน Adobe Illustrator และย้ายไปยัง Dreamweaver ได้โดยตรง หรือตัดต่อภาพยนตร์ใน Premiere Pro แล้วเพิ่มลงในเว็บไซต์ของคุณ ทุกอย่างได้รับการออกแบบให้ทำงานร่วมกัน มีความคล้ายคลึงกันของอินเทอร์เฟซมากมายระหว่างแอปพลิเคชัน Adobe ทำให้ง่ายต่อการสลับระหว่างแอปพลิเคชันเหล่านี้โดยเป็นส่วนหนึ่งของขั้นตอนการทำงานของคุณ

- ตัวเลือกการสมัครสมาชิก Adobe Dreamweaver CC:
- แผน 1 เดือน - €28.80 ต่อเดือน (ราคารวม €28.80) (เปิดในแท็บใหม่)
Adobe Dreamweaver: เริ่มต้นใช้งาน
อย่างที่คุณคาดหวัง Dreamweaver รองรับมาตรฐานเว็บทั้งหมด ตั้งแต่ HTML พื้นฐานไปจนถึง CSS, Javascript และคุณสมบัติสมัยใหม่ทั้งหมด รวมถึง Bootstrap โดยมุ่งเน้นที่การสร้างเว็บไซต์แบบตอบสนองที่ปรับให้เข้ากับอุปกรณ์ที่ผู้เยี่ยมชมกำลังดูอยู่ (ไม่ว่าจะเป็นคอมพิวเตอร์ แท็บเล็ต หรือโทรศัพท์) แต่แน่นอนว่าไม่มีอะไรหยุดคุณจากการสร้างไซต์ที่ไม่ตอบสนองและบอกให้ไซต์ของคุณเปลี่ยนเส้นทางไปยังหน้าเฉพาะ ขึ้นอยู่กับ บนอุปกรณ์ที่กำลังรับชมอยู่

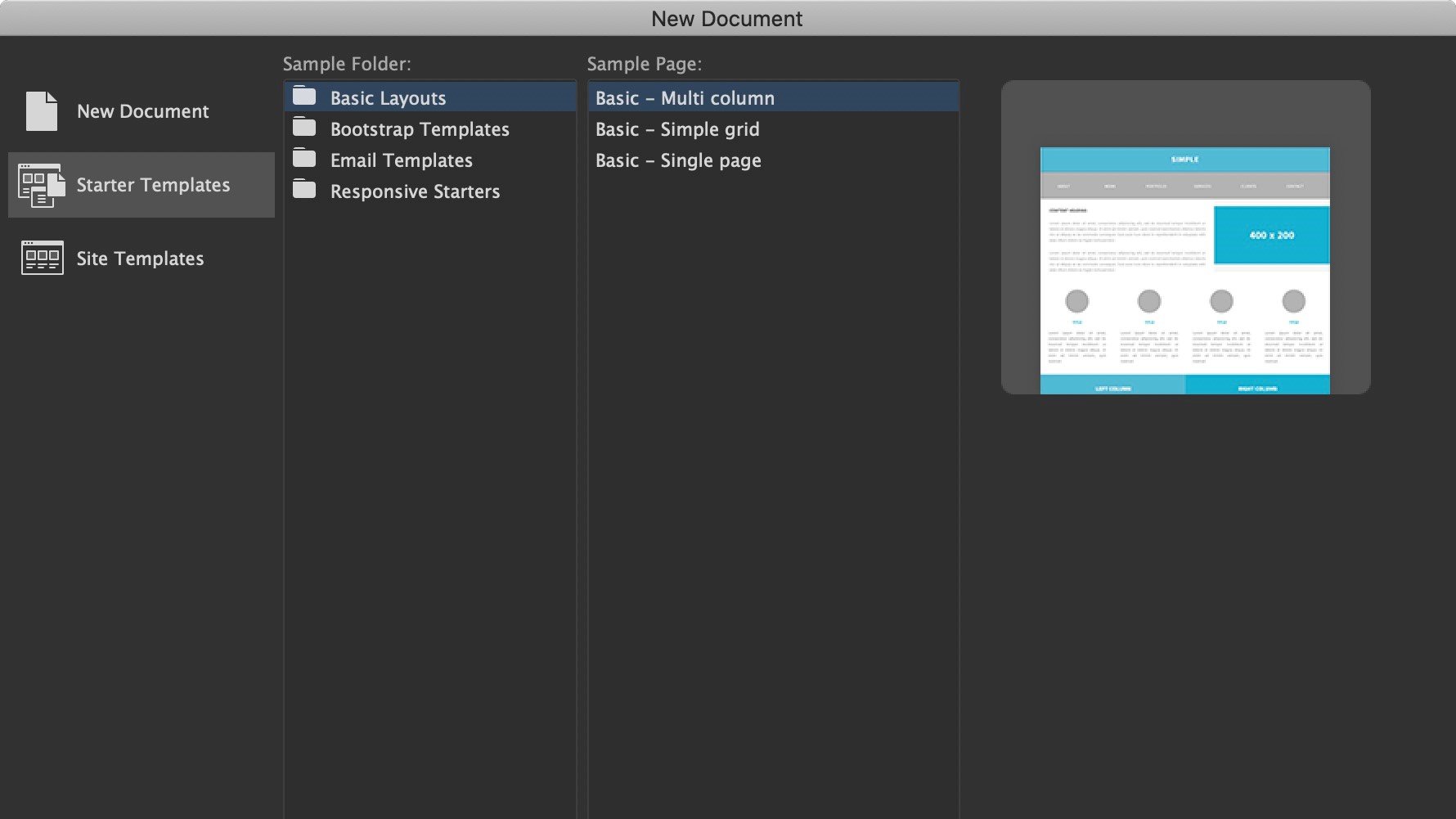
หากคุณยังใหม่กับ Dreamweaver แอปนี้มีเทมเพลตบางส่วนเพื่อให้คุณเริ่มต้นได้ พูดง่ายๆ ก็คือเป็นจุดเริ่มต้นที่ดี และมักมีประโยชน์มากกว่าการจ้องหน้าว่างๆ
มีเทมเพลตให้เลือกไม่มากนัก และอย่าหลงคิดว่า Dreamweaver จะทำงานทั้งหมดให้คุณ ลองพิจารณาตัวยึดตำแหน่งเพื่อเป็นแรงบันดาลใจในการดำเนินการต่อและปรับแต่งหน้าเหล่านี้ด้วยตัวคุณเอง

Adobe Dreamweaver: นักออกแบบเว็บไซต์
อินเทอร์เฟซถูกแบ่งออกเป็นหลายส่วนที่สามารถปรับแต่งได้ในระดับหนึ่ง แถบด้านข้างทางซ้ายช่วยให้คุณเข้าถึงคำสั่งทั่วไปได้ เช่น การเปิดเอกสาร การจัดการไฟล์ และตัวเลือกไลฟ์วิว
แท็บทางด้านขวาช่วยให้คุณจัดการไฟล์ไซต์และไลบรารี CC ของคุณได้ มีรายการองค์ประกอบที่คุณสามารถลากและวางลงบนเพจของคุณได้ รวมถึงส่วนสำหรับการออกแบบสไตล์ชีตแบบเรียงซ้อน
และส่วนหลักของอินเทอร์เฟซมีไว้สำหรับโค้ดของคุณหรือการแสดงตัวอย่างหน้าเว็บที่คุณกำลังสร้างโดยเฉพาะ

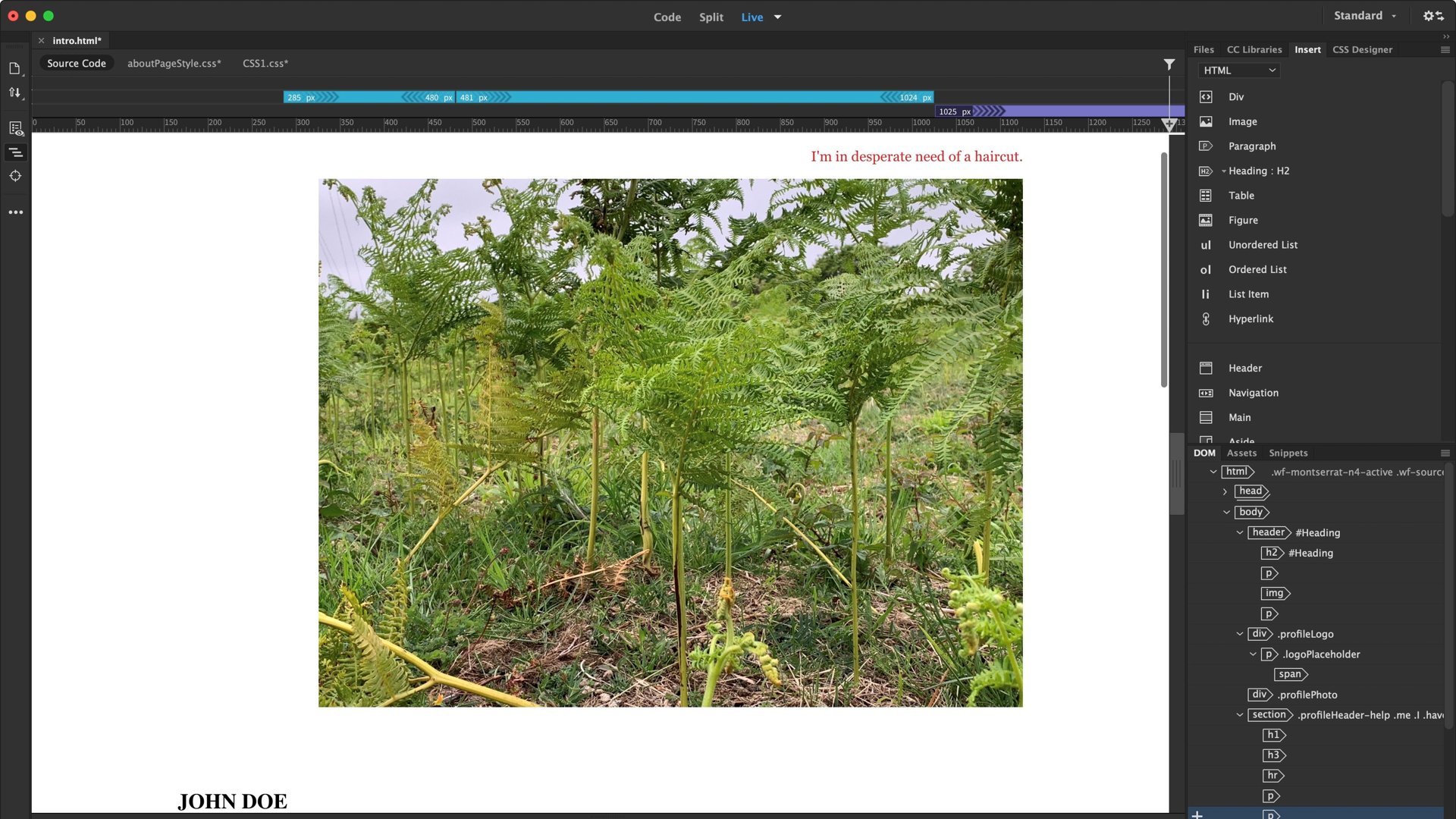
คุณสามารถสลับไปมาระหว่างการดูหน้าตัวอย่างแบบเต็ม (พร้อมตัวเลือกในการจำลองหน้าตาของหน้าในขนาดหน้าจอต่างๆ) เพียงแค่ดูโค้ด หรือทั้งสองอย่างรวมกัน

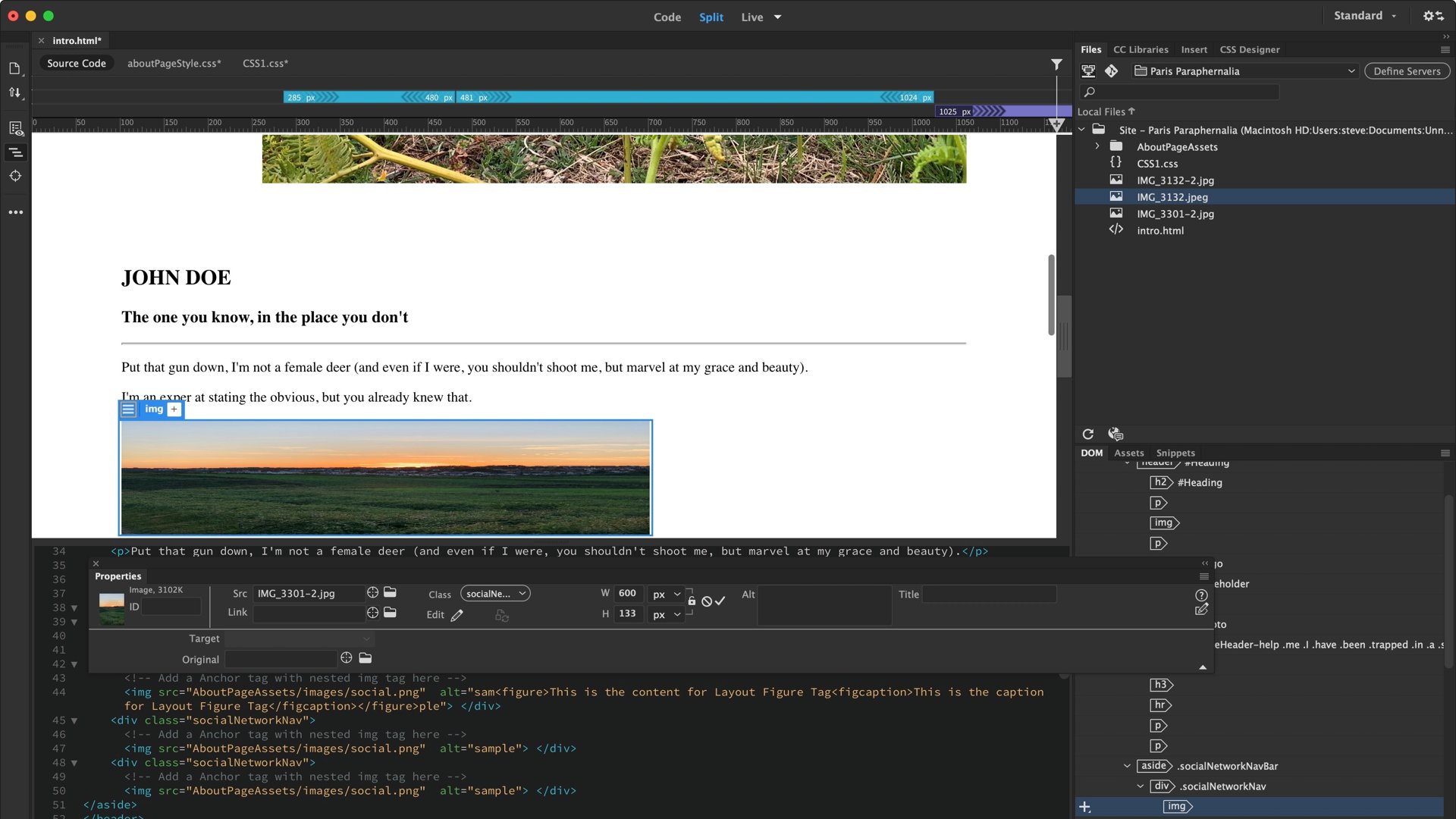
หากต้องการแก้ไขบางส่วนของเพจ (เช่น รูปภาพหรือข้อความ) การแสดงหน้าต่างคุณสมบัติแบบลอยจะช่วยให้คุณทำการเปลี่ยนแปลงตามที่คุณต้องการได้ มีวิธีง่ายๆ ในการลากไอคอนปลายทางไปยังรูปภาพอื่นในแท็บไฟล์ เพื่อสลับรูปภาพได้อย่างรวดเร็วและง่ายดาย
เมื่อพิจารณาถึงคุณลักษณะเหล่านี้แล้ว หากคุณไม่มีข้อมูลการเข้ารหัส คุณจะสูญเสียข้อมูลเหล่านี้ไปอย่างรวดเร็ว ใช่ คุณสามารถลากและวางรายการจากแท็บ "แทรก" ลงในหน้าตัวอย่างได้ แต่นั่นจะทำให้คุณเข้าใจได้ และคุณจะพบว่าคุณจะต้องดำดิ่งลงไปในโค้ดอย่างรวดเร็วและบ่อยครั้งเพื่อทำการเปลี่ยนแปลง . อุสเทด เนเชสิตา.
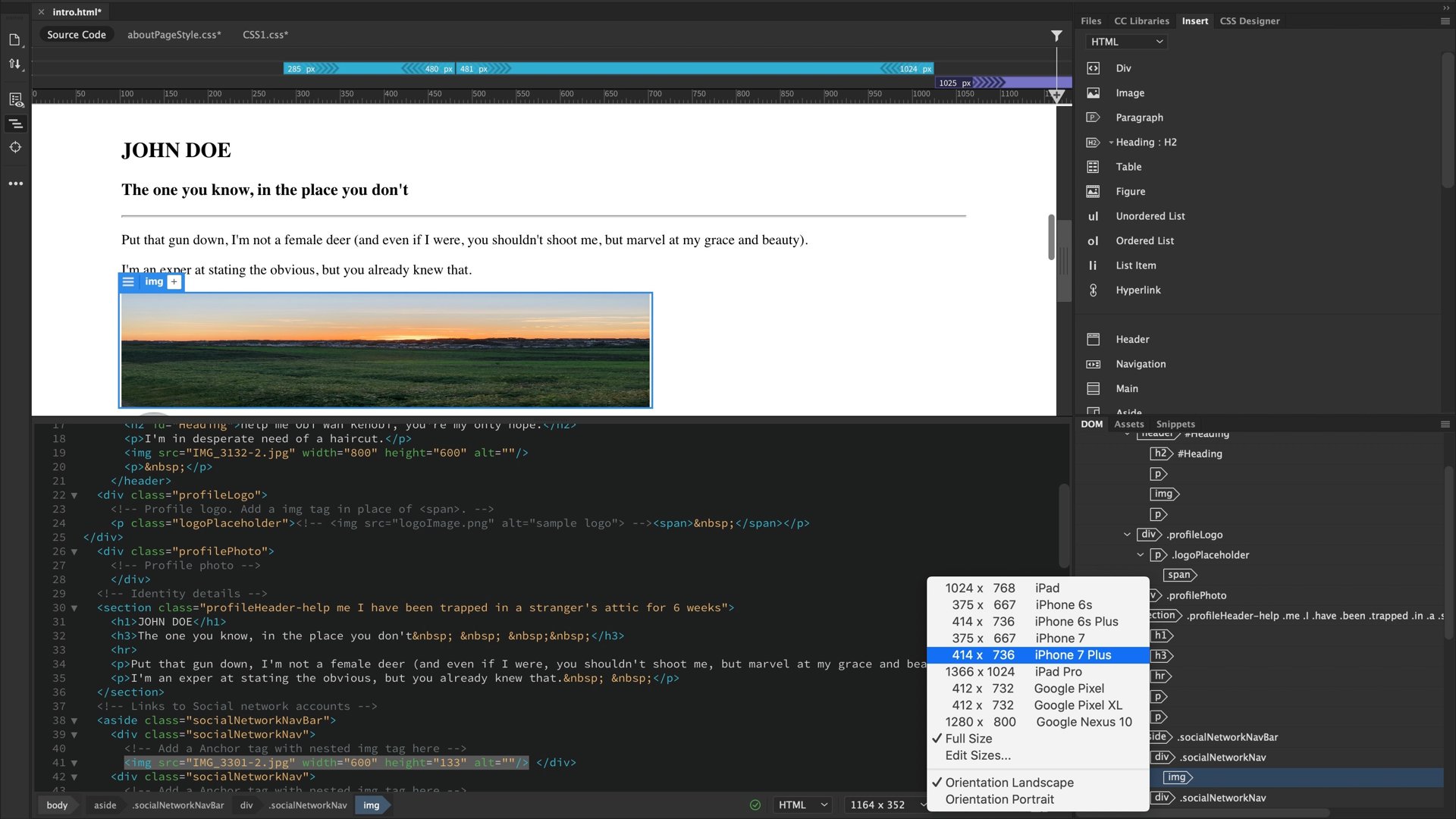
อย่างไรก็ตาม Dreamweaver พยายามทำให้มันง่ายสำหรับคุณ โดยเน้นข้อความในส่วนแสดงตัวอย่างและข้อความเดียวกันนั้นถูกเน้นในโค้ด ซึ่งจะช่วยลดเวลาที่คุณใช้ในการค้นหาส่วนเดียวกัน สิ่งที่ตรงกันข้ามก็เป็นจริงเช่นกัน: ไฮไลต์โค้ดบางส่วนและส่วนที่เกี่ยวข้องจะถูกไฮไลต์ในพื้นที่แสดงตัวอย่าง
นั่นอาจเป็นสาเหตุหนึ่งที่ทำให้เราคิดว่า Split View เป็นตัวเลือกที่ดีที่สุด เพราะช่วยให้คุณสามารถลากและวางองค์ประกอบ จากนั้นดำดิ่งลงไปในโค้ดเพื่อทำการเปลี่ยนแปลงที่คุณต้องการในเวลาไม่กี่วินาที

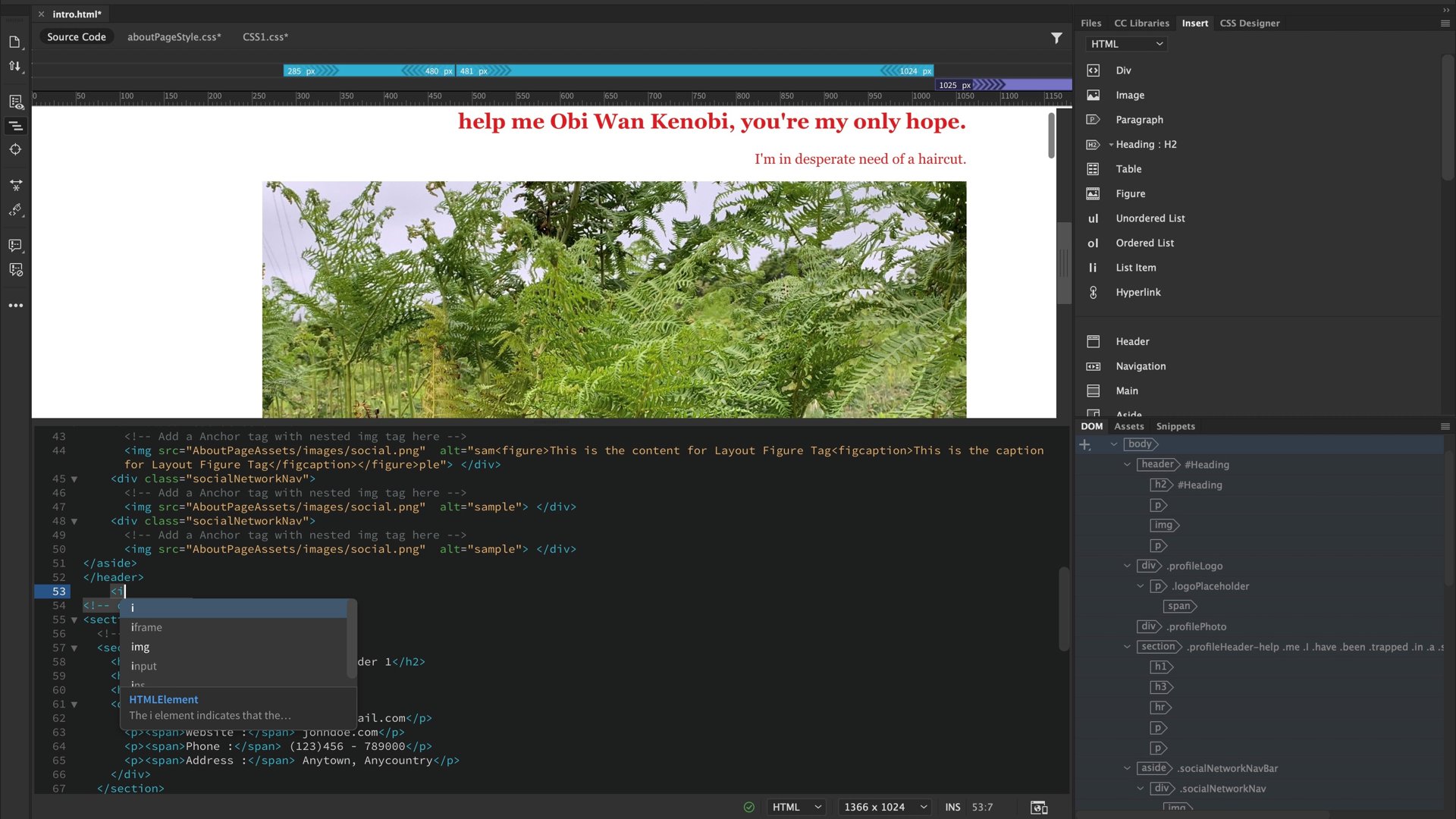
การปรับปรุงอีกอย่างที่เราชอบคือคำแนะนำโค้ด เช่นเดียวกับเมื่อคุณพิมพ์บนโทรศัพท์และอินเทอร์เฟซให้คุณเลือกคำที่คิดว่าคุณกำลังพิมพ์ เพื่อให้คุณสามารถเลือกคำที่ต้องการได้ เขียนโค้ดใน Dreamweaver แล้วคุณจะได้รับคำแนะนำไปตลอด ไม่เพียงช่วยให้คุณพิมพ์ได้เร็วขึ้นเท่านั้น แต่ยังช่วยให้คุณเขียนโค้ดได้อย่างถูกต้องและหลีกเลี่ยงการพิมพ์ผิดอีกด้วย เราเชื่อว่าจะเป็นประโยชน์อย่างมากสำหรับทั้งมืออาชีพและผู้เริ่มต้น
Adobe Dreamweaver: การสนับสนุน
"ความช่วยเหลือ" จะนำคุณไปยังฐานความรู้ออนไลน์ Dreamweaver ของ Adobe (เปิดในแท็บใหม่) เพื่อดูบทช่วยสอนและคู่มือผู้ใช้ฉบับสมบูรณ์ ส่วนฟอรั่มสามารถช่วยคุณค้นหาบุคคลอื่นที่พบปัญหาที่คล้ายกันที่คุณอาจประสบปัญหาและหวังว่าจะแสดงวิธีแก้ปัญหาให้คุณ
หากยังไม่เพียงพอ คุณสามารถพูดคุยกับตัวแทนของ Adobe ได้ เมื่อเราลองทำเช่นนี้ คนที่เราสนทนาด้วยก็ตอบกลับอย่างรวดเร็วพร้อมคำตอบที่เราต้องการ
Adobe Dreamweaver: คำตัดสินขั้นสุดท้าย
Dreamweaver เป็นโปรแกรมขนาดใหญ่และซับซ้อน และการรีวิวนี้แทบจะไม่มีรอยขีดข่วนใดๆ เลย แต่เราหวังว่าคุณจะเห็นว่ายังมีสิ่งที่ชอบอีกมากมายที่นี่ คุณลักษณะต่างๆ มากมายได้รับการออกแบบมาเพื่อช่วยให้คุณสร้างเว็บไซต์ได้อย่างรวดเร็วและมีประสิทธิภาพ ตราบใดที่คุณไม่รังเกียจที่จะเจาะลึกโค้ด Dreamweaver จะไม่ทำทุกอย่างให้คุณ แต่จะทำทุกอย่างที่ทำได้เพื่อทำให้กระบวนการสร้างสรรค์ของคุณง่ายขึ้น
อย่างไรก็ตาม หากความรู้ HTML ของคุณมีจำกัดหรือไม่มีเลย เราขอแนะนำให้เริ่มต้นด้วยแอปหรือบริการอื่น เนื่องจากอาจดูยุ่งยากเกินไป ในทางตรงกันข้าม หากคุณสมัครสมาชิก Adobe Creative Cloud อยู่แล้ว ก็มีเหตุผลน้อยมากที่จะไม่ลองใช้โปรแกรมนี้ โดยเฉพาะอย่างยิ่งเนื่องจากคุณสมบัติการสนับสนุนมีความครอบคลุมและบริการสนับสนุนมีความรู้มาก
ข้อเสนอ Adobe Dreamweaver CC
ที่ Adobe (เปิดในแท็บใหม่)